Table of contents
- Keep It Simple
- Mention Previous Job Experience
- Present Only Your Best Work
- Downloadable Resume
- Use a Tagline
- Make Sure to add links to your projects & code
- Include Testimonials or Reviews
- Share About Yourself
- Show Your Awards & Acknowledgments
- Include a Contact Form
- Get Yourself a custom domain and Subdomain hosting
- Your Specialties and Services You Offer
- Good Call to Action (CTA)
- SO WHAT ARE YOU WAITING FOR GO MAKE YOUR OWN DEV PORTFOLIO
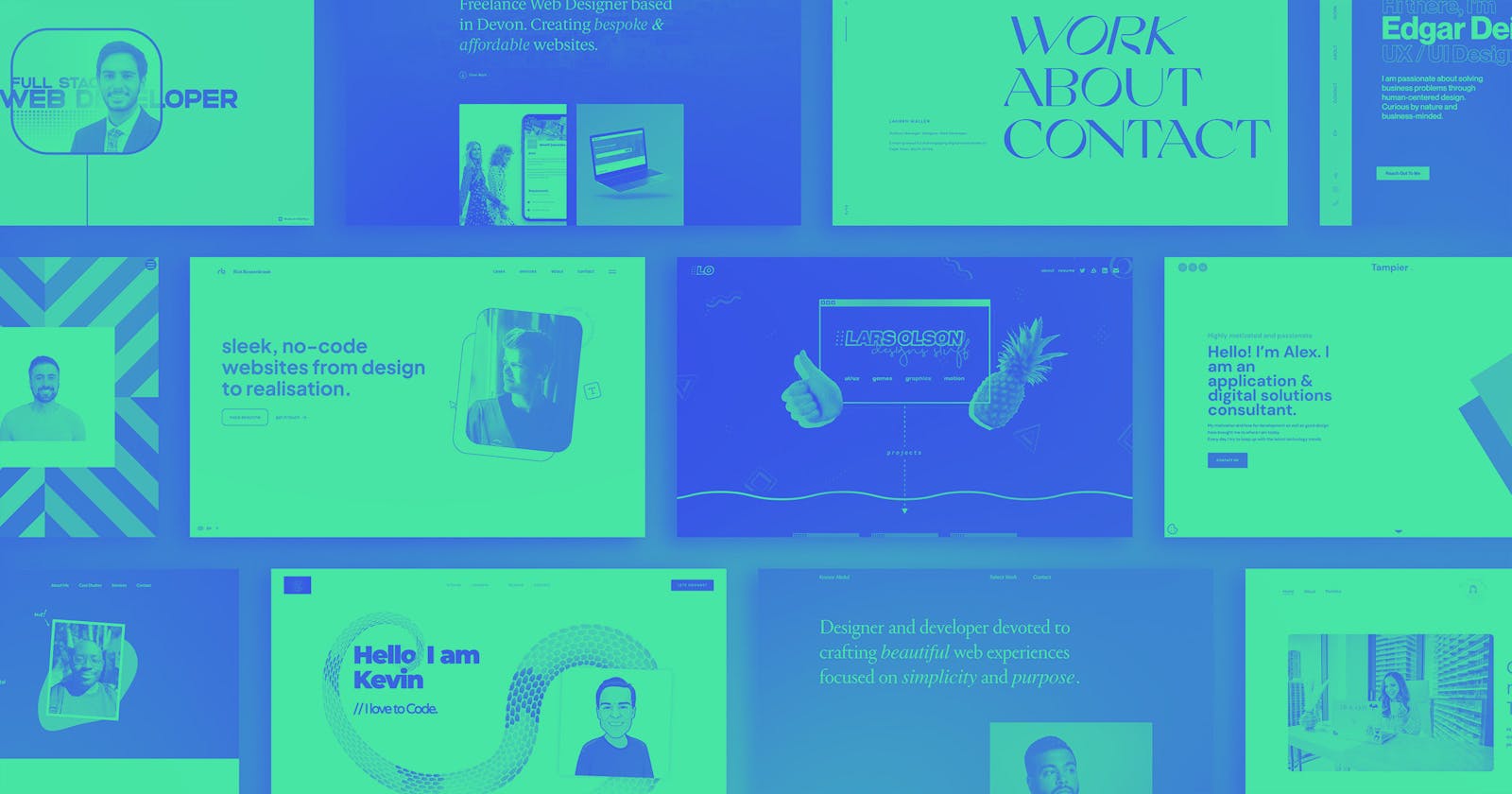
The importance of a developer portfolio cannot be overstated in today's competitive job market. A portfolio is a collection of your best work and projects that showcase your skills, expertise, and accomplishments as a developer.
So you must have a strong Developer Portfolio and here are some tips for you to make an outstanding Portfolio.
Keep It Simple

Simplicity Is the ultimate sophistication. Make your portfolio simple and easy to use. Avoid making it cluttered and complicated.
Skip all the unnecessary features and add-ons and instead keep the essential things in your portfolio: your work.
Mention Previous Job Experience

Have you had any jobs previously, or were you working as an intern? You can add these experiences to your portfolio. Mention things you had learned and any relevant information. Make sure it's appropriate to your field.
Present Only Your Best Work
You can put in as many projects as you want. Still, people reviewing your portfolio won't spend their time reviewing all the projects, so you have to decide which projects are your best and only present them in your portfolio.
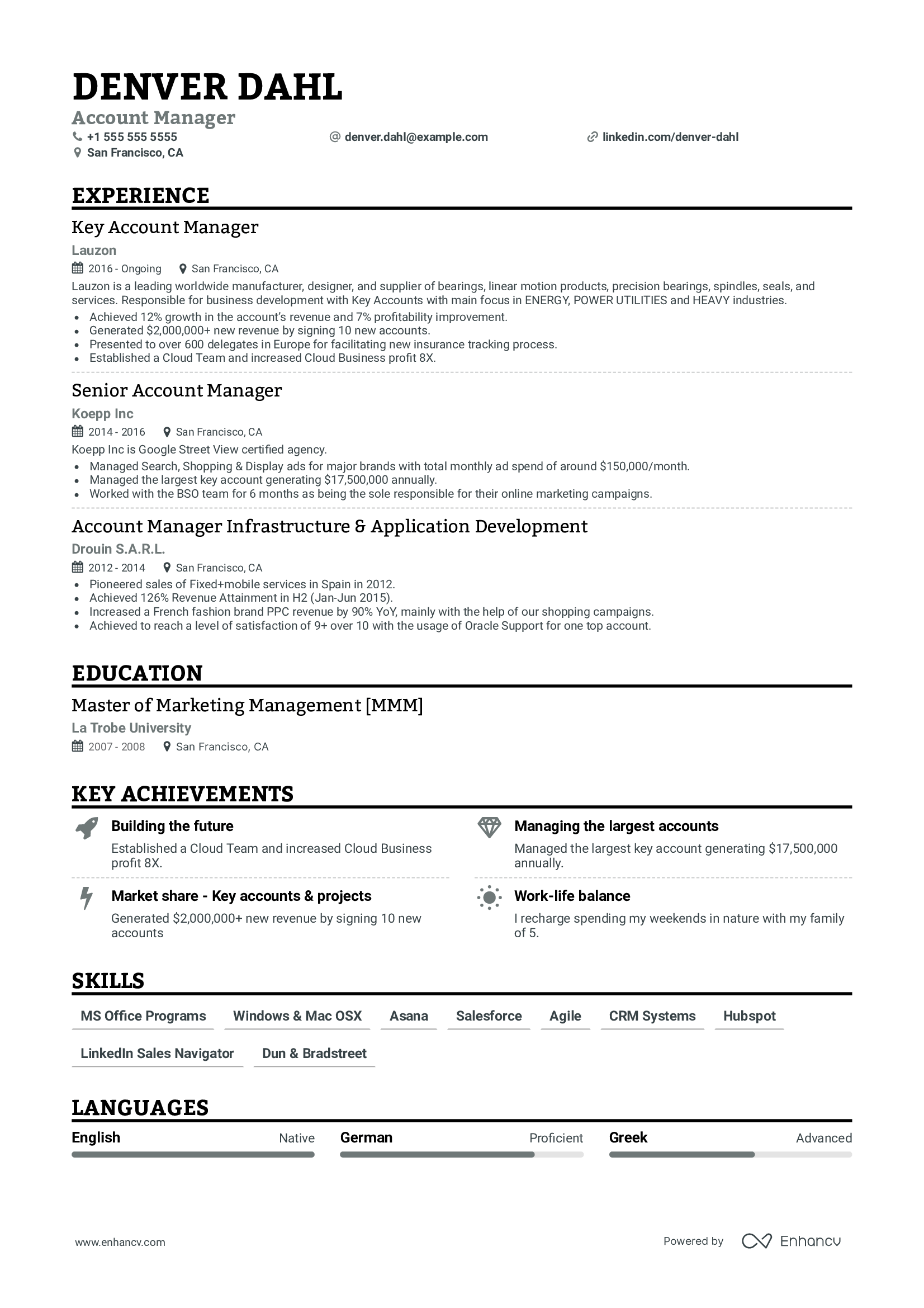
Downloadable Resume

You should make it simple for potential employers to download a copy of your resume and print it out if they want to. Because many people still use hard-copy resumes today. So please add it.
Use a Tagline

Many portfolios have slogans like “Welcome to my portfolio,”, “Hi, I'm Ken, and I'm a web developer,” etc. Instead, you can use something strong and effective like “Empowering your web identity”, “We develop websites that ignite your business.” That tells visitors who you are and what you can offer them in a better way.
Make Sure to add links to your projects & code
Add live links to your projects; it's a great idea to show your clients the best work you've done so that clients can understand what you're capable of.
Include Testimonials or Reviews

Having testimonials or reviews from previous clients is best. Clients can naturally trust each other more than they trust just marketing collateral so that testimonial adds more weight to the decision they're trying to make.
Share About Yourself
Add some personality to your portfolio. You can make a descriptive “About” page to learn more about you, your background, & your education. Also, make sure to link to your LinkedIn.
Show Your Awards & Acknowledgments

Have you ever been recognized for something outstanding? Share it in your portfolio. The awards/recognition can be anything such as:
1. winning a coding contest
2. receiving an award in your local area (or online)
3. Placing in a hackathon
But make sure it is relevant to your field.
Include a Contact Form

The most important part of your portfolio, apart from your work, is a contact form. People should be easily able to get in touch with you. You can include a generic contact form on your website, and you should also add a way the visitors can get in touch with you—whether it's an email address or a phone number.
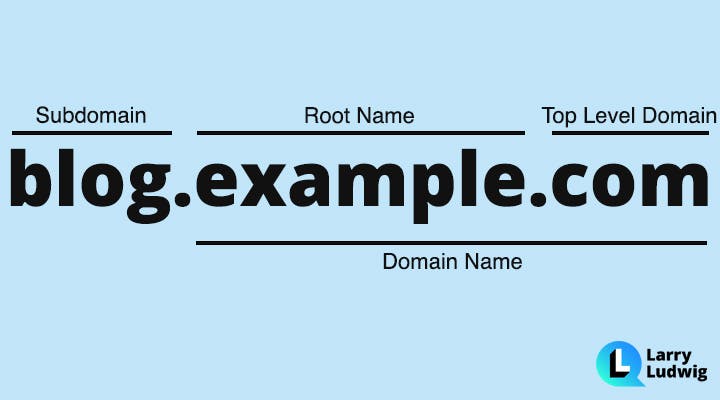
Get Yourself a custom domain and Subdomain hosting

If you want your website to look professional, buy a professional domain. Don't use domains like '.netlify.app', '.vercel.app', etc. I know many beginners can't afford a professional domain, but a professional domain always looks better than a subdomain.
Another great advantage of using a professional domain name is purchasing one domain name, creating subdomains, and pointing them to different projects.
Your Specialties and Services You Offer
You want to clarify what you do and specialize in on your portfolio since it can vary so much. If you create an eCommerce website for small businesses, mention that. If you're passionate about React.js, let your clients know. Making your specialties crystal clear helps your potential clients.
Good Call to Action (CTA)

Please make sure you add a good amount of calls to action in your portfolio but also don't make it confusing for the visitor. Every call to action should have a purpose.
The examples of CTAs that you can add are a Contact Me CTA and a CTA to View Your Projects.